
こんにちは!
さて、このはてなブログ「道草反省日記」に、Googleさんのお許しをいただいて「Google AdSense =アドセンス」を導入してから、ひと月少々が経ちました。
この間、いろいろ手探りしながら試行錯誤を繰り返していますが、ひとつ、なかなか解決せず、悩んでいたことがありました。
こんな問題です。
・記事下に長方形バナーのアドセンス広告を配置した
↓ ↓
・最初1個だけだったところ、2個並び(ダブルレクタングル)の配置にした
↓ ↓
・すると突然、バナーを取り囲む余計な「線」が現れてしまった
どんな線?
ハイ、こんなです。(本物の広告バナーではありません)

細い線が、ぐるりとバナーを取り囲んでしまうんですね。
ムムム・・・なんだか格好悪い・・・
そこで、ド素人が奮闘し、どうにか先日、この余計な「線」を表示させないようにすることができました。
で、その方法なんですが、どうやらあまり皆さんには知られていない、もしくは紹介されてはいないやり方のようなんです。
なぜそう思うのかというと、僕に起きた上記の現象の場合、皆さんが解決策としてネットに紹介されている方法ではどれもダメで、結局、そうでないやり方でやってみて、やっと解決したからなんです。
なので、同じ悩みをかかえている方のために、ここで紹介させていただきますね。
- 記事下バナーは、評判どおりたくさんの方がクリックしてくれる!
- ダブルレクタングルを導入した!
- バナーの周りに線が入ってしまう・・・
- !important でやってみよう
- 成功です! 線は消えました!
- モバイル画面はダブルレクタングルにしない理由
記事下バナーは、評判どおりたくさんの方がクリックしてくれる!
ところで、アドセンス広告をブログに貼らせてもらうようになって、もう、すぐにわかったことなんですが、「記事下バナー」って、本当にみなさんたくさんクリックしてくれるんです。
ネットに溢れている先輩ブロガーさんたちの、まさにおっしゃるとおり・・・!
僕も実際にアドセンスを導入後、1週間くらいしてから様子を見て、まざまざとそのことを知りました。
ちなみに、この記事を書いているいま現在も、まったくその傾向に変わりはありません。
サイドバーに貼り付けた方の数値は苦戦中。伸び悩んでいますが、一方で、記事下はどんどん伸びていく状況がそのまま続いています。
ダブルレクタングルを導入した!
さてさて、
そんなこともあって、僕がさらに導入しようとしたのが、「ダブルレクタングル」という手法なんです。
記事下にバナーを2つ、横並びで表示させるやり方ですね。
1個だけよりも、閲覧者さんへのアピール度がグッと高まるんだそうで、さまざまなサイトが採用しています。
で、このダブルレクタングル、どうすればよいのか?
「アドセンス研究所」さんというサイトがとてもわかりやすかったので、参考にさせていただきました。
そして、アドセンス研究所さんの提供してくれているひながたに、ちょっとだけ手を加え、こしらえたのが、この僕のHTMLコードです。(現在はさらに手を加えていますが、当初の簡単な改変版がこれです)

オレンジの枠で囲んだ部分にご注目ください。ここに、バナーを横並びさせる仕組みが隠れています。
「table = テーブル」ですね。
ウェブサイト画面上にテーブル、すなわち「表」を組むためのHTMLタグで、僕も辛うじてこのくらいの存在までは知っています。
なお、
「 ■■■ここに取得したアドセンスコードが入っています■■■ 」
の部分には、実際には、Googleアドセンスのサイトから取得したコードが入っています。
つまり、ここでは、
「1段2枠の『表』をこしらえて、その2枠(ダブルの枠)の中それぞれに、アドセンスバナーを収めなさい」
と、いう指示が行われているわけです。
さらに下記、上記HTMLと組み合わせる「CSS(スタイルシート)」です。
テーブルの細かなデザインを指定しています。

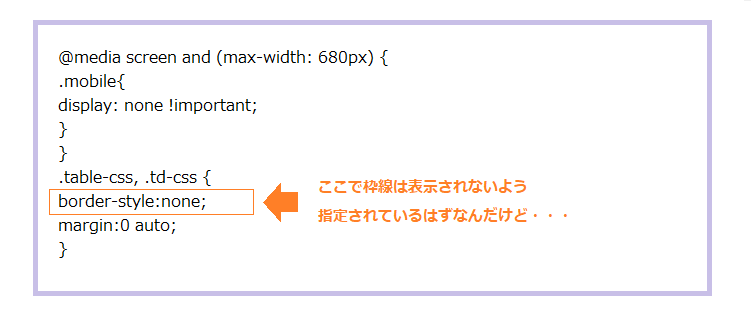
ご覧のとおり、こちらにもオレンジで囲みを入れました。
「border-style:none;」と、いう部分です。
これ、何を示しているかというと、
「表には枠線を表示しないでね」と、いう意味なんです。
つまりここで、僕はブラウザに対して、
「表をつくれとHTMLで指示はしているけれども、『表』だからといって、アドセンスバナーの周りを線で囲むことはしないでね」
と、お願いをしているわけです。
それなのに・・・
バナーの周りに線が入ってしまう・・・

・・・こうなっちゃうんです。
しかも、モバイル環境だとこうなります。

かっこわる・・・!
テーブルの2個目、右の枠が、尻切れトンボみたいになって表示されちゃうんです。
超かっこわる!
え? そんなのいちいち気にならない?
いや、なるんです。
通りすがりの閲覧者さんは気にならなくても、そのブログの作者はものすごく気になるんです!(そういうもんですよね。笑)
そこで、解決策はないか? と、ネットの中を探しました。
するとすぐに、この問題についてのアドバイスを記してくれているサイト・ブログが、いくつも見つかりました。
ところが、ところが・・・!
いずれを見ても、その内容は、結局のところこうなっているんです。
「CSSに『border-style:none』の記述を入れなさい」
ウムムム・・・「border-style:none」だったら、もう入ってるんだよな・・・
さきほど触れたとおりです。
僕の導入しているCSSには、「表に枠線を描かないで」という意味の「border-style:none」は、もうちゃんと記述されているんです。(というか、コピペ元のアドセンス研究所さんが、すでにそうしておいてくれているんです)
なのに・・・線は消えないのです。
「やれやれ、困ったな」
と、いうことで、一旦解決はあきらめました。
!important でやってみよう
さて、その後、幾度か上記のHTMLとCSSを読み返し、ニラみ返ししながら、ド素人はあるとき、ふとこんなものの存在に気がつきました。
問題のCSSコードの、 border-style:none とは別のところにある記述です。
数行上に、
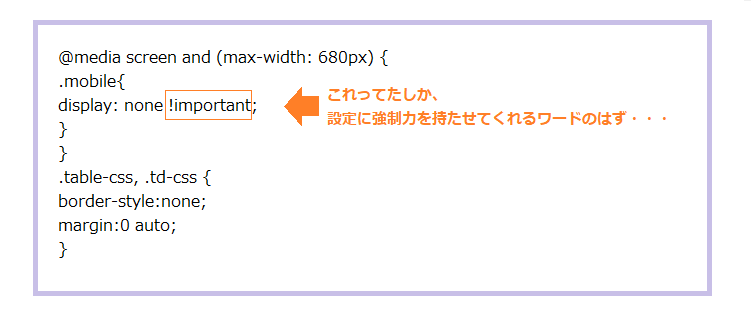
「display: none !important;」と、あるんですね。
!important・・・あれ、たしかこれって、強制力をもたせる意味の記述だよな・・・と、昔々どこかで見た話を思い出したんです。

そこで、この「!important」を含む、「@media screen ~ !important;}」の部分が示す内容を調べました。
その全体の意味については飛ばしますが、結果、たしかに !important には、これがくっついている記述部分の設定(指示)を優先適用させる機能があることがわかりました。
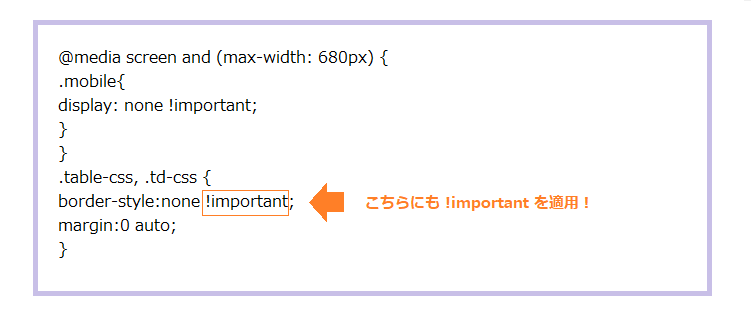
そこでこうしました。

「border-style:none;」に 「!important;」を続けてくっつけてやったんですね。
すると・・・
成功です! 線は消えました!
ハイ、やっとうまくいきました。(本物の広告バナーではありません)

もちろんモバイルの方も・・・よかった!

やれやれ、やっとこさ解決です。(祝)
と、いうわけで・・・
結局これって、詳しい人にとってはまるで簡単な仕組みで、原因もすぐにわかってしまうんでしょうが、
おそらくは、ブラウザがサイトを表示する際に適用するCSSの優先順位によって生じた問題なんでしょうね。
たとえば、僕のブログの場合、CSSとしては、
1.ブラウザ自体が備えているもの
2.はてなブログが備えているもの
3.ブログのデザインテーマが備えているもの
以上の3つか、
少なくとも1、3は、かならず存在しているんじゃないでしょうか?
そのうえで今回は、僕が、画面のある一部分のデザインだけを特別に指示するCSSを外部から別途、加えたかたちになっているようです。
「記事下にアドセンスバナーを置くためのテーブルには枠線を表示しないでね」―――と。
ところが多分一方で、デザインテーマか、あるいははてなブログ自体がデフォルトで持っているCSSの中にも、テーブルのデザインをさらに広範にわたって制御する記述があるということなんでしょうね。
たとえば、
「このブログ内にテーブルが置かれるときは、これこれの太さの線で枠を描くことにしなさい」・・・なんてかたちで。
こうしたバッティングが生じた場合、ブラウザは、どちらの指示を適用するべきか、一定のルールにもとづいて判断することになると思うんですが、当初のままだと、僕の指示した「border-style:none」は、「適用順位が低い」、すなわち「不採用」と判断されてしまうようです。
そこで、僕はここに「!important」を追加、「この指示(border-style:none)については、他の指示に優先して適用せよ!」と、示したわけです。
この手探りがめでたく効いて、今回は解決を見たということかと思います。
モバイル画面はダブルレクタングルにしない理由
以下、気になっている方もいらっしゃるかと思いますので、付け加えです。
以上のとおり、ダブルレクタングルに配置したアドセンスバナーを囲んで現れてしまう「線」の件、これは、HTMLによって、テーブルを設定したことがそもそもの要因になっているわけですが、
上記にも画像を示したとおり、モバイルの画面では、アドセンスバナーは1個だけしか表示されていませんよね。
ですがよく見ると・・・
線が消えていない時点での状態をもう一度掲げてみましょう。

バナーはたしかにひとつですが、テーブルの枠の方は、何やら2つ存在しているみたいですよね。
そのうち、尻切れトンボになった右のテーブル枠からのみ、バナーが消えている様子がなんとなく窺えます。
これって、実はさきほど「!important」の意味を調べたところのくだりで挙げた、CSSの中の「@media screen ~ !important;}」の部分が作用して起こっていることなんです。
簡単にいえば、「右の枠の『中身』を消せ」と、指示しています。
枠自体はそこに残っているのです。
でも、これ、モバイルの方だけで起きている現象ですよね?
つまり、「モバイルに表示する場合のみ、そのようにしろ(右の枠の中身を消せ)」という制御も、もちろんここでは働かせてあるわけです。
そこでほどこされているのが、実はこういう工夫なんです。
・取得したアドセンスコードの一部に、書き加えをする
です。
具体的には、ダブルレクタングル用に、バナーのアドセンスコードを2つ取得するにあたって、そのうち右枠に置くコードの中から、
「ins class="adsbygoogle"」
と、いう記述を探します。
見つかったら、こう書き換えます。
「ins class="adsbygoogle mobile"」
こうすることで、(今回の場合)HTML、CSS、両方の指示が連動し、モバイルの場合だけ、テーブルの右枠から広告バナーを消し去ることができるわけです。
なお、以上をスムースに実現するためには、サイトが(はてなブログの場合だとテーマが)レスポンシブルデザインとなっていることが前提です。
加えて、以上のやり方は、こちらもやはり僕が今回お手本にした「アドセンス研究所」さんによるとてもシンプルな方法です。ぜひ同サイトにて、内容を重ねてご確認くださいね。
ちなみに、同じように、
・PC画面=ダブルレクタングル
・モバイル=片方非表示
を実現する方法は、ほかにもいろいろな方が考案しています。ぜひググってみてください。
なお、末尾になりましたが、
「そもそもなぜ、モバイルではダブルレクタングルを避けるのか?」
については、多くの方が、
「googleさんの定めるポリシーに違反するから」
と、理由を挙げておられます。
ただこの点、実は、僕が同ポリシーを読んでみる限りでは、どこが該当するのか、どうもはっきりとはわかりません。
ただ、おそらくはgoogleさんから指摘を受けた方もいらっしゃるので、そのようになっているのでしょうね。
ここはとりあえず、大勢に従っておいたほうが無難でしょう。(笑)
(モバイル画面にはダブルレクタングルは場所を取りすぎて邪魔ですしね)
また、アドセンスコードに上記のように「書き加え」をすることについては、それ自体がポリシーに抵触するのではと、疑問を持たれる方もいらっしゃるかもしれません。
ですが、これについては、
「(レスポンシブ広告において)小型の携帯端末などで、広告を表示しないようにしたいときは、広告ユニットを隠す方法を採ることができる」―――の旨、
Googleさん自身が案内をされています。
よって、上記程度の「改変」については、その目的にも照らし、安心しておいてよいものと思います。
以上、おそまつです!
▼こちらもどうぞ!
(イラストは「かわいいイラストが無料のイラストレイン」さんより)